Today a new version of Gas Muzzler, v1.1, was released to the App Store. This release adds dark mode support.
Gas Muzzler v1.0
 My first app, Gas Muzzler, has hit v1.0 and been released to the app store. I wanted to be able to compare gas prices with electricity prices to figure out how much you could save with an electric car but doing the math by hand kept getting confusing. So I took the opportunity to learn SwiftUI and made an app. Learn more or download it now for iOS 14+.
My first app, Gas Muzzler, has hit v1.0 and been released to the app store. I wanted to be able to compare gas prices with electricity prices to figure out how much you could save with an electric car but doing the math by hand kept getting confusing. So I took the opportunity to learn SwiftUI and made an app. Learn more or download it now for iOS 14+.
Making A Kirby Quilt
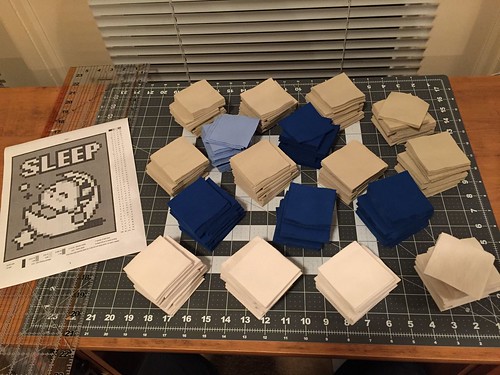
So after spending a month making stuffed animals I got it in my head to try making a pieced quilt of Kirby. Above you can see a picture of all the squares I’ve cut and the pattern I’m making. I’ve never made a quilt before, but that didn’t stop me with the stuffed animals so after some research I dove in.
It started when I was almost done with Ilo and Milo. I started looking for my next project and didn’t have a good pattern for my next stuffed animal. After piecing squares together to make Ilo and Milo making a quilt seemed like a good next step. I’d seen pieced video game quilts before (an example how-to) and it seemed achievable.
![]() I spent some time looking at NES/SNES pixel art to try to find a good subject. I considered Mario (especially the boot from Mario 3), Lolo and Lala, Kirby, Mega Man, Bomberman, and a few other things. But while I was looking around I found the sprite for Kirby’s sleep power and decided that would be good. While looking for a good copy of the sprite I found a Sleeping Kirby Quilt by 8bitHealey on Etsy and fell in love. I kept searching and came across the Kirby Sleep Pixel Painting by RubiksPhoenix on DeviantArt, and decided to use his color scheme.
I spent some time looking at NES/SNES pixel art to try to find a good subject. I considered Mario (especially the boot from Mario 3), Lolo and Lala, Kirby, Mega Man, Bomberman, and a few other things. But while I was looking around I found the sprite for Kirby’s sleep power and decided that would be good. While looking for a good copy of the sprite I found a Sleeping Kirby Quilt by 8bitHealey on Etsy and fell in love. I kept searching and came across the Kirby Sleep Pixel Painting by RubiksPhoenix on DeviantArt, and decided to use his color scheme.
 I made a spreadsheet using Numbers to figure out what it would look like and how much fabric I would need. I determined that I could make a 70″x90″ quilt easily using 2″ squares (35×43) and I figured I’d like that size. I spent $55 buying the fabric and when I got home I put it in my washing machine to pre-shrink it.
I made a spreadsheet using Numbers to figure out what it would look like and how much fabric I would need. I determined that I could make a 70″x90″ quilt easily using 2″ squares (35×43) and I figured I’d like that size. I spent $55 buying the fabric and when I got home I put it in my washing machine to pre-shrink it.
That’s when I learned Accidental quilting lesson #1: you need to baste fabric or use pinking shears before washing or you’ll get a huge knot when the fabric unravels.
After fixing and drying the fabric I ironed all of it flat and started cutting squares. Between listening to Accidental Tech Podcast and watching Dr. Who the ironing and initial cutting went quite well. I spent a little under 3 hours total ironing and cutting and ended up with 214 little squares.
 The next day I spent another hour cutting fabric while listening to Isometric and ended up with a total of 787 squares of fabric, which is about half of what I need.
The next day I spent another hour cutting fabric while listening to Isometric and ended up with a total of 787 squares of fabric, which is about half of what I need.
After a day off I decided to really fly and try to finish all my cutting. It turned out my initial estimates of how much fabric I needed were off because I ran out of the tan background color after 30m. At least I was getting faster because I was up to 1,203 squares (yes, I’m keeping track of all this). This time I was listening to Snap Judgement. I went back to the store to get one more yard of tan for $5. Since I had learned my lesson I using my pinking shears on the fabric and threw it in the wash.
 Accidental quilting lesson #2: pinking shears aren’t good enough. Turns out you have to baste the fabric because my washing machine is strong enough to pull the little threads out and make a knot anyway.
Accidental quilting lesson #2: pinking shears aren’t good enough. Turns out you have to baste the fabric because my washing machine is strong enough to pull the little threads out and make a knot anyway.
Fixed that, dried, ironed. Finished all my cutting after 40 minutes so now I’m up to 1,651 squares and can start sewing. I’ve still got fabric left to make bias tape but it may not be enough. I’ve decided to leave that until I’ve got the front sewed together. I also haven’t picked a color the back, I figure that can wait until I’ve got more of the front done.
A Month of Plush Animals
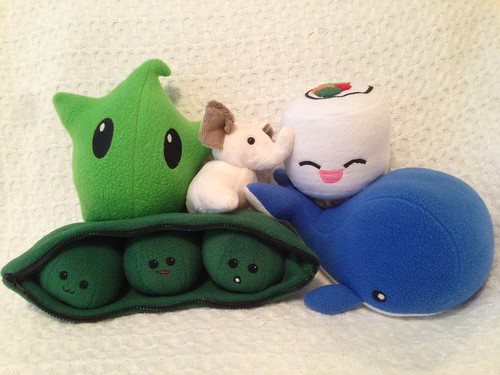
Sometime around July I stumbled across something that got me interested in the idea of making my own plush animals (also called stuffed animals, softies, and plushies). So I started doing research and finding patterns on Etsy and by the middle of August I had bought a sewing machine and started making things. Above is my (finished) output after month.
Peas in a Pod
I hadn’t used a sewing machine in about 20 years but after a few test pieces to get used to moving the fabric I dove in with the Peas in a Pod pattern from Tie Dye Diva which had fantastic instructions. The long straight sections and gentle curves were easy to sew and proved to be good practice. The zipper was an interesting challenge, but the instructions were easy enough. I only made one mistake while sewing it, which is how I found out my sewing machine auto-stops when it detects a jam (very handy, probably saved the needle). I decided to go a little overboard and embroider some solid color areas for two of the mouths, which I’ve never done before. In the end I actually like the pea on the left the best even though he’s the simplest.
Stuffed Whale
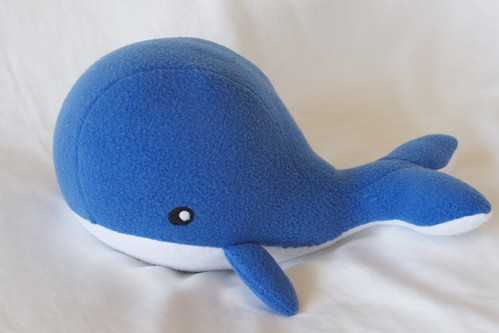
Next up was the Stuffed Whale from DIYFluffies. I didn’t check the size before I started making it so it ended up being bigger than I expected (and using up the last of my polyester stuffing) but it’s very cute. This contained much smaller curves and tighter intersections than the peas so it was a good ramp up in challenge. Not every seem joined exactly where it was supposed to, but it worked out great.
California Uramaki Roll
While this little California Uramaki Roll from ShoriAmeshiko was one of the first patterns I found, I waited a bit to start on it. While the basic shape is very easy the pattern (also well written) requires appliqué and I wanted to get some sewing under my belt first with the other patterns. Getting a good looking satin stitch was a bit of a challenge, especially on the thin black lines, but it came out well. Assembling was made easier by using a 1/4″ piecing foot I bought.
Luma
I’ve wanted to make some kind of Luma for quite a while, but I always figured I’d end up crocheting or knitting one. As it turns out sewing stuffed animals is way faster, so I’m glad I ended up making this one. At some point I found the Luma Plush Tutorial from ClearKid and decided to try something new. While the basic shape is easy, I made an embroidery file (PES file) to embroider the eyes. My original plan was to embroider both eyes at once but it turned out they needed to me just a little too far apart for my machine.
I was pretty annoyed with the process, the software I used wasn’t very good and required a Windows VM but at least it had a demo version I could use so I didn’t have to spend all the money to buy it yet. I think I’ve learned my lesson: given my art skills I stick to pre-made files or pay someone to digitize them for me.
I’d like to make more of these guys in all the other colors of fleece I have but we’ll see if I have the time.
The Elephant
The last item in the picture at the start of this post is a little elephant. The pattern is extremely sparse, and I ended up assembling the base incorrectly. It wasn’t until after I was looking at the finished object I was able to figure out just what I did wrong. While the head is cute the body (which is supposed to be sitting) looks more like a pyramid with a triangular base.
I bought some fabric called Minky that’s amazingly soft, but it’s a real pain to work with. Every time you cut it the edges shed like crazy. I ended up using a lint roller on it every time I cut it but I still got little fuzz bits all over. Because the fabric is so slippery I also bought a walking foot for my sewing machine, and it’s my new favorite. It makes it so much easier to get fabric through the machine that I’ve been using it more than anything else.
I don’t know if I’ll try this again. I think I’d have to remake the pattern to fix the issues I have and customize the base more to my liking.
Up Next
My latest project is quite a bit bigger, it requires quilting lots of colored squares together (which I’ve got done), cutting them up (also done), then sewing everything together to make something really cute (just started). The walking foot has made it very easy, but some bits are too small to reasonably do on the sewing machine and so I’ve been getting some hand sewing practice. It also requires two narrow fabric tubes which turned into quite an ordeal. I also got the itch to try making a video game quilt by piecing bits together to copy a sprite. We’ll see if that happens.
The Lumberjacks are Winning
I’m still working on ForestryService. I spent two hours last night trying to convert it to using a mutable vector instead of a list to keep track of the forest, but I couldn’t get all the monad stuff sorted out.
Tonight I switched to a non-mutable vector and had it running in about 10 minutes. When I turned optimization on the program flew until it got to image generation, which is still an issue. So with that solved I decided to try to track down my lumberjack bug.
It didn’t take too long. I added printouts to see how many lumberjacks there were at the start and end of each turn and quickly found the culprit. When a bear and a lumberjack collided and a mauling occurred I had the test backwards. I was removing the non-mauled lumberjacks and keeping the one who was supposed to be removed due to injury. One character change.
But that led to another issue, one which I thought might be a problem. We can end up with a couple of bears, but the number of lumberjacks quickly explodes. Within 25 years I have 1400 lumberjacks. At that size the list operations on lumberjacks (specifically finding if a square if free of other lumberjacks) absolutely dwarfs all other calculations in the program. I need to store them (and while I’m at it the bears) in sets. That would change my search from linear to log and should fix the issue. It will also make some of the tests cleaner since I don’t have to find intersections manually.
After that it’s back to the image code. I’m not sure if the problem is my pixel generation or the image library it’s self. I think it may be the integer division I’m doing to implement a basic scaling algorithm, but I haven’t profiled it since I switched to vectors.
Also I fixed all the spelling errors in the file. I can’t spell “forest.” I fixed it in the file and repo name before I first pushed ’em to github, but I didn’t touch all the variables and methods before.
A Week of Haskell. Also… Ruby
Over the last week and a half I’ve spent quite a bit of time writing Haskell programs. I needed ideas for what to do so I started giving some of the challenges in /r/dailyprogrammer a try.
First Challenge – Lines
The first one was LineIntersections.hs, which I posted as a GitHub Gist. It was for the #163 – Hard challenge. This was mostly practice since it didn’t require much in the way of new skills compared to my WordLadders program. It took me a few tries to find a good line intersection algorithm that would tell me where the lines intersected and to get that implemented.
Second Challenge – Termites
Things got much more complex with #163 – Intermediate, my solution is called BunkerMaster. You’re given a little map and you have to help humans build walls around their living area to keep out giant killer termites that come out of a nest.
Most people were doing an A* algorithm repeatedly to keep closing off the paths that the termites could taken. This often minimized the number of walls used but also tended to minimize the human’s area due to the way people implemented it. I’ve written A* algorithms before, in a way that’s what WordLadders used. I wanted to try something different so after a while I came up with the idea of flood-filling the map from both endpoints and putting walls wherever things met.
To do this I marked two boolean bits on each square of the map to note if the humans or termites has reached that square. As soon as both bits were set we knew we reached a place that needed a wall. I would end up with more walls than necessary but the humans and termites has similar amounts of territory on ‘fair’ maps.
The biggest problem I had once my solution was done was that because I was processing both opponents each turn if they met in the middle you can end up with double walls. It could be fixed but it didn’t seem worth it.
Third Challenge – Befunge
I really had to press myself for the third challenge. #164 – Hard was a challenge to create a Befunge 93 interpreter. If you’ve never heard of it before it’s an esoteric language designed to be nearly impossible to compile by using a 2D grid of mutable characters as instructions and non-stack storage. Here’s an example that prints 99 Bottles of Beer:
v v0\1:\1:{CODE}{CODE}\!:p15-< Bottles of Beer for Befunge
0 \ {befunge} >" ekaT">v written by Brian Raiter, 5/97
0>>.0"llaw eht no "v<#,: breadbox@muppetlabs.com
"\, >"eno"^>0 #"^1^_v
c1,>51g#^_"ti"^. >vr : $
"::^" down, pass "<e 5
>^|\*25,<^ # i e ^g1<
,>052*":dnuor t"vbv:<
v0_^ . , ^< " "
>52*".ll"v >,^ fb e
v<v<v_$!|>"aw eht no r"v
""" ,: >" ;"^ f ^<@
meo >^"bottle"< "o $
o m^"re:"<v _^#g15< v_^
s"" >52*^>"s"^v"les"<,:
"^< ^"99 bott"< >^>^<
>" yub ,erots eht ot oG"^
Yeah.
So if writing an interpreter (which I’ve never done) for an odd language (which I didn’t know) wasn’t enough, I pushed myself by using the State monad (actually StateT stacked on IO) to keep track of and modify the interpreter state.
My interpreter is called BefungeIt and ran the test programs I found. It’s not 100% compatible since I don’t limit the size of the stack and I don’t think Befunge is supposed to have 32 bit stack values.
Figuring out the state stuff took quite a few tries. My worst bug took me maybe 20% of the total programming time to fix. When I was supposed to pop two values off the stack and then save the result in a memory cell I was accidentally *restoring* the stack values at the end of the function because of the way I modified the state. This caused any program that used the ‘p’ instruction to go haywire, but after stepping through things (and learning a fair amount of Befunge along the way) I figured it out. In the end the state monad was quite useful.
Fourth Challenge – Forestry
Now I’m working on ForestryService, which I started for #165 – Hard which asked for an ecology simulator.
I started this using the StateT stuff from my interpreter to carry the state of the world. I’m learning quite a bit here as I’m using things like sequence, mapM_, and more.
I went crazy with this too, because what fun is a step-by-step ecology simulator if it doesn’t output graphics? So I’m doing something I’ve never done in any programing language: output an animated gif of the world changing over time.
In fact that’s the slowest part of the program by far. Having to get the state of each of the 10k cells each frame is where most of the time (and memory) are being spent in my program. At the moment I’m doing the easy thing and using lists of lists to store everything and that’s not nearly performant enough. I plant to try replacing that stuff with a mutable Vector, but I haven’t gotten to that yet.
I’ve had to fix quite a few bugs. Things are supposed to be able to move to any of the 8 neighboring cells, but a mistake in my list comprehension meant they would only walk diagonally. That was harder to find that it should have been because I forgot to call the functions that reset how far characters could walk each turn so they would only walk once ever.
Right now I know of one bug (besides performance): something is causing a plague to kill my Lumberjacks. I haven’t figured out what’s happening but over the course of a year I can lose hundreds of ’em when no more than 1 should disappear. This is probably a test somewhere that’s not restoring values correctly, but it needs to be debugged.
When I’m done with this (or at least further through it) I think I’m going to ask /r/haskell about it. All the state transformation code looks way too imperative to me. I know that’s supposed to be a benefit of the state monad but I’m worried that I may have taken it too far.
I ran a quick profile on the code to see what was slow (any other hotspots are currently dwarfed by the gif creation, which was pretty obvious just from running it), but I was surprised how much faster the code got when compiled with -O2. Since I spent so much time in Java I’m not used to thinking about having to turn on a special optimization mode, that’s done automatically by the JRE. It’s been a while since I worked with a compiled language (well the Objective-C stuff I did didn’t need that kind of performance tuning).
Then There’s Ruby
Playing with Haskell has had quite an effect on my brain. I enjoy strongly type languages and have been LOVING ghc’s ability to find errors and suggest solutions. I’ve found myself doing things in Java at work and thinking “Haskell would have caught that”.
Well in the last few days I’ve been working on a little Ruby program/set of scripts at work and… it’s different. After my little Haskell immersion week going to an ultra-loosely typed language like Ruby is a huge swing of the pendulum. Besides simple parameter checking Ruby doesn’t seem to be too sharp at parsing. As an example I was missing an “end” in my file and instead of indicating the problem at the end of the file or in the actual problem area it indicated a problem with a requires statement at the top of the file (which was a total red-herring).
I’ve looked at Ruby before but I’m not very familiar with it and I keep getting surprised at how many options there are to do some things. Often there are multiple methods that are just aliases for each other (such as Array.length, Array.size, and Array.count), which makes me wonder a bit. I’m also having problems with documentation I’m finding online. While the core documentation is pretty good 3rd party gems often have highly questionable documentation that was clearly auto-generated and doesn’t provide any information that’s not in the method signature. I already know that a method takes 2 parameters and returns an Object; I want to know if that’s a String or a MyStruct or a whatever.
Bits of Ruby style are also getting to me. I’m so used to camelCase that I keep having to catch myself to match the use_of_underscores that seems to be the common Ruby style. I’m not sure about some other stylistic points, such as when I should use parenthesis in method calls or if people put “then”s on their “if”s.
I was quite happy to see characters on the end of method names to indicate if they’e a predicate (such as .nil?) or if they have side effects (such as .map!). I was really impressed with that pattern when I first saw it in Lisp/Scheme and it’s nice to see another language use it.
I’m having problems finding advice on Ruby online though. For example I wanted to print a number in Hex and did a quick Google search. Numerous sources told me that num.to_s(16) would do it, but Ruby complained that to_s didn’t take parameters. I’m not sure if that’s a version issue (I’m using 2.0, but 1.9.x and 2.1.x both seem to say they support it) or what. I’ve also run into a few things questions the solutions are clearly poor and a library found in a later answer is a much better solution. I ran into this finding people suggesting rolling your own command line option parser instead of something in the standard library. I get the feeling this is because of the number of people writing Ruby without much programming experience not knowing how many libraries are out there, much like I remember seeing in PHP.
Despite all this I’m having fun. I love playing around in new languages and I’m getting work done.
But I want to get back to playing with Haskell. I want to help my Lumberjacks.
WordLadders in Haskell
Over the weekend I wrote my first Haskell program. It’s called WordLadders and I’ve spent a total of about 5.5 hours on it.
I’ve been interested in functional programing for quite a while. Last year I started reading about Haskell more heavily, including all of Learn You a Haskell and Real World Haskell. I’d been trying to find a small program that I thought I could actually make on my first try, but I hadn’t come up with any really good answers.
Then on Friday Nathan Smith posted I wrote a Go program for solving “doublets” (AKA word ladders) using A* search algorithm on /r/golang. It uses a dictionary and the A* algorithm to try to connect two words through a list of real words, changing only one letter at a time. So if you entered “goat” and “toad”, the path might be goat -> goad -> toad.
Well that seemed simple enough to me. There are only four parts to the program:
- Reading in the dictionary file
- Creating a graph that links the words together
- Finding the shortest path between two words with A*
- Handling user IO (getting words, showing answers)
That’s the order I ended up writing the program in. Haskell has a reputation that “If the code compiles, it works (almost all the time)“, and that was my experience. My program contained only a single bug that the compiler didn’t find. When doing recursion within my A* implementation I was forgetting to remove the node I just processed from the open set, leading to an infinite loop. There’s no way for the compiler to catch that, but it caught everything else.
The actual process of writing the program was a little rough. I use IntelliJ all day at work and wanted to continue to use it, but the Haskell plugin doesn’t work right now. Development just picked back up after a two year hiatus and the old plugin doesn’t work with my (much newer) version of IntellJ. In the end I ended up using TextWrangler with a simple syntax highlighter and the ghci REPL.
My program works correctly as far as I can tell. It can find the longest word ladder (between ‘charge’ and ‘comedo’) in 8.5s on my 2010 MacBook Pro. It also correctly handles words that can’t be linked (such as ‘apples’ and ‘spoons’).
I’ve posted it to /r/haskell to get some advice on improving my program. There are a few things that I felt I stumbled on. There were also some issues I didn’t fully understand, but as often happens the solutions came to me while I was writing out the questions. Rubber duck debugging strikes again.
I’ll Try to Post in 2014
Usually I try to post when I finish a project. Unfortunately, in 2013 many of my projects went unfinished because I got distracted. Does that I did finish I forgot to post about. I’ll try and do better. Maybe.
I’ve made two tiny changes to the site. On the right-hand side, I added links to my profiles on other sites. Since I almost never got real comments, I turned commenting off again. This probably has to do with my post frequency, but it’s not a big loss.
Have you noticed that almost every sentence I’ve written so far as a comma in it? My speech patterns may be too predictable.
I have been working on projects. I crocheted a couple of new creatures, 3D printed some new figures (which I haven’t finished painting), did some knitting, and started learning Crosstitch. As usual there are some pictures on Flickr.
Another project I was working on is a clock made from an Arduino and two OLED screens. The clock runs, but I haven’t made a menu interface for it yet. After that it still needs to go into a box of some kind. The code I have so far is up on GitHub, along with the Chronodot library I wrote.
Finally, after enough years I finally gave up and joined Twitter. You can find me at @foobarsoft.
I Made a Fez!
 Ladies and gentleman, the first piece of crochet I designed myself!
Ladies and gentleman, the first piece of crochet I designed myself!
No, above that. The fez.
Ever since I made my first Pac-Man ghost, I wanted to complete the full set. Last week (or so) I finished Inky, but decided that he would look better if I made him a little hat. I got about half way through it, decided it would make an awesome fez. I wrote the pattern down as I went:
Worked in rows, not a spiral. First, the top of the hat: SC 6 into magic ring (6 stitches total) INC in each SC (12 stitches total) repeat (SC, INC) for one row (18 stitches total) Finish off with invisible finish Sides of the fez: I did this by SCing around each post in the last row of the top, making a 90 degree turn. I did 4 rows of SC (again, rows not spiral). After I made it, I wondered if HDCs or DCs would have looked better. Chain: To top things off, I made a simple chain. CH 14 worked out perfectly for me. I attached the last chain stitch I made to the top of the hat. To give the fez's chain a little fuzz, I cut the other end of the yarn from my slipknot short and frayed it a bit. I tied another short piece of yarn around that first CH and frayed it too.
If you haven’t seen it, you can find the invisible finish on Planet June. When I showed Inky to a few people, they all liked it; but they really spoke up when they saw his cute little fez.
Giving Up on Linear Bearings
I’ve officially given up on linear bearings. Two weeks ago I installed the linear bearings in my MakerBot, but didn’t like the initial noise results. Today I finished removing them and putting the old copper bushings back.
The linear bearings were amazingly smooth. If you put on one a rod and started tilting it, it would roll off the rod very quickly. There was almost no friction. In contrast, the copper bushings hold on for at least 5 to 10 degrees more before they start to move, and they have enough drag that they don’t pick up nearly as much speed.
But the noise drove me nuts. When I asked about noise solutions on the MakerBot google group they gave me some ideas, but I just couldn’t solve it. I got some white lithium grease, but putting that in the bearings made almost no difference (works nice on the bushings though). Everyone recommended PTFE based grease but I couldn’t find it locally and didn’t care enough to order it and wait.
If I owned a house where I could put the Thing-o-Matic a few rooms away, I would probably leave the linear bearings in. But in my one room apartment, I have to live right next to the noise and it was far too loud.
As long as my bot is open, I’ve been doing a few other upgrades. I installed M_G’s tensioning pieces, which worked great. When I reassembled my X axis is was pretty cool to be able to turn one bolt and have the slack in the belt pulled up. It’s so much easier than loosening four bolts, pulling the motor, and trying to hold that while tightening things back up.
I added Campbell’s Y-axis idler and I plan to install Joakim’s X follower. I made both when I first got my printer, but things weren’t calibrated well enough at that point so neither fit (nor worked) very well. Now that I know what I’m doing I know I can do much better. The Y idler should help with the tension (and hopefully reduce noise), while the X follower should make the X axis much smoother since it cuts the number of bushings in half. I also saw a reference to epideth’s Z axis bearings which I’d also like to. I don’t like how close the bushings on the Z axis are, the make it possible for the whole thing to wobble because it can’t support it’s own weight very well. Once the weight of the giant MK6 motor was gone, I was amazed how far the end of the Z platform could bounce if I pushed it with my finger. Having those long supports should help.
Last I finally got around to installing static drain lines which I’ve been meaning to do for over a year. When the air gets dry this time of year I start to get zapped by everything in my apartment, so I get really worried that I’m going to damage my MakerBot. I also used up a ton of 1/4″ kapton tape (mine came from MakerBot) to tie up some of the loose wires in the base, which really cleaned things up. I don’t know why I didn’t think of it before. I cut pieces just a few inches long and wrapped them around the groups of wires every few inches.
After that I’d just like to get back to printing little things and painting them. That was quite a but of fun but I haven’t been able to try it in a long time. After all my tinkering it’s clear I’m pushing the Thing-o-Matic a bit, I’m wondering when I should give up and decide to buy a new printer. I’m not sure which model I’d want though. Make’s 3D printer guide was a fun read, but didn’t give me a clear winner.
Ultimakers have always looked nice, and I like that they’ve moved to cartridge heaters, but the lack of a heated bed means printing ABS parts would have to be small. I also really like Sailfish and have no experience with the Marlin firmware.
The Replicator 2 looks nice, and I’ve had great experiences with Makerbot. But I’m not sure about Makerware and would be happy to get away from Skeinforge. I hear so many great things about Slic3r, I think I’d be happy to move to it. While the Replicator 2 is much closer to an appliance (which is a good thing at this point), it doesn’t do ABS (the Replicator 2X will). The biggest con is that those printers are very expensive.
All of this is rather academic, as I’m not that interested in spending the money right now. But I keep thinking about it.